8ビット機全盛期、ほんの2、3年(もっと短いかもしれない)の間、「パソコンでマンガっぽい絵を描く」ということがちょっとしたブームだったことがある。
今だってそうだって? いやいや今PhotoshopやComicStudioで描くようなたぐいのものじゃない。かといって3Dのレンダリングとかでもない。
使用ツールは? と聞かれれば、たいていの場合「特にない」としか言いようがない。あえて言うならBASIC言語、それも各機種専用の、そのマシンでしか動かないやつだ。
画像形式は? なんて聞かれたらどう答えればいんだろう。やっぱりBASIC言語、それも各機種専用の。
いったいあのとき何が起こっていたのだろう。いや、もっと言えば何を考えていたのだろう。
■ 点と点の間で
その狂熱の時代は大ざっぱに区切れば1983年前後。
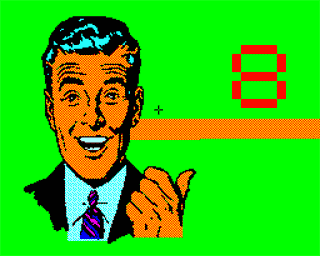
当時のマシンの描画性能をこれまた大ざっぱに例にあげれば、だいたいこのようなものだった。このようなものでもあり、このようなものですらあった。
ええとその、あれから25年の時がすぎて商業デザインをお仕事にしている今の僕が他人の絵にどうこう言うのはおこがましいんだけど、なんというか、当時の絵のレベルに対して僕が言いたいことは大体くんでもらえたよね?
くんでもらった上であらためて言うが、こういう絵が当時まかり通っていたのにもそれなりの理由があったのだ。
コンピューターで描く絵は、究極「ドット絵」だ。どんなにリアルでも、いやデジタル写真であっても、拡大すればドットの集合体だ。
ところが当時はおおむね「点」で絵を描くという発想がなく、誰もが「線」で描くことを考えていた。
もう一度『ユリシーズ』の画面を見てもらえば、本来微妙なカーブで描かれるはずの曲線も、直線を小刻みにつなぐことで書いていることがよくわかると思う。
BASIC言語で絵を描くときの基本中の基本、LINE文は画面中の一点から別の一点に正確な直線を引く。ドット絵よろしく1ドットずつポツポツ絵を描いていてはあっさり容量オーバーになるので、「始点」と「終点」の2点だけ指定すればあとは自動で補完される直線で描くのがデータ量的にはスマートだったのだ。要するにハードのメモリ容量のレベルでこういうものなのだ。こういうハードで絵を描こうとするとこうなるのだ。
じゃあ『惑星メフィウス』がかなり自然な曲線を描いているのはなぜだ、という疑問も出るかもしれない。
これはタネを明かせば簡単で、実は直線をなだらかにつないで描いている。
たとえば正六角形を描いて、これが円ですというのは無理がある。じゃあ正12角形は円に見えるか。まだ嘘っぽい。正36角形は? なんだか円に見えてきたぞ。正千角形だとどうだ。正1万角形は? もう人間の目には円にしか見えない。実際、当時の粗い解像度のパソコンだと正36角形ぐらいでもほとんど円に見えていたんじゃないかな。
こういうトリックを駆使して見る者の目をごまかし、なによりドット単位で描いてられないことをごまかしていたのだ。
■ タイル張りの色の世界
この時代の絵が不自然に見える原因はまだある。
当時、カラーは8色出ればいい方だったのだ。
8色。ちょっと前のゲーム機なんかでもテクスチャ1枚に使うのは65536色中16色までとか涙ぐましい節約技術が使われてたけど、これはそういうレベルの話じゃない。最初から決められた8色しか使えないのだ。
そのラインナップも「赤・青・緑・黄・紫・水色・白・黒」とド原色バリバリで、これ理科の時間に習った「光の三原色」の一番単純な組み合わせで生まれる8色なんだよね。デジタルで出すには一番出しやすい発色、しかしまあ普通に絵を描こうと考えるなら「ふざけんな!」と言いたくなるような組み合わせ。だってあなた、考えられますかこの色でアニメ絵の女の子とかどう描けばいいのよ。肌を原色まっ黄色で描いて許されるのは、せいぜい良い子のぬり絵が限度だろう。
そこで出てくる工夫が、さっきの「光の三原色」。赤・青・緑の三色を混ぜれば理論上あらゆる色が生まれるというのも理科で習ったとおり。もちろんパソコンに赤何%に青何%を混ぜた色を出せ、と言っても無理な相談なので少し妥協することにする。いや、かなり妥協する。
たとえば赤色のドットのとなりに黄色のドットを打てば、あれ? これ、なんだか明るいオレンジ色に見えない? 気のせい? さらに赤・黄・赤・黄……と市松模様状に並べれば、ほらごらん肌色に! って、無理があるかやっぱり。
それでもこれが当時限界のテクニック。それに今と違ってブラウン管ディスプレイもそれほど質が良くなかったので、隣り合ったドット同士の色が干渉してけっこう自然な発色にも見えたんだよね。それでも値段的には今の液晶モニタと同じくらいの感覚……もしかするともっと高価だったりもしたんだけど……。
この「タイリングペイント」(タイル状に色を塗るから。そのまんまですな)という手法、ハードメーカー側も分かっていたのか基本機能のひとつとして組み込まれることが多かったんだけど、一部のマシンではグラフィック関係が高性能なくせになぜかタイリングペイントだけは実装してないという不幸な環境にあったりして、ええ僕が持ってたFM-7のことですけどね。しかたないので描く側がわざわざタイリングペイント処理のプログラムを組んだり、けっこう大変な苦労をしてるのだ。
■ まだまだある壁
これで終わりかと思えばさにあらず、1本のLINEを描くのに1秒とは言わんが0.05秒くらいは使ってたんじゃないの? ってな時代。描いた絵を表示しようとすれば、シャカシャカと時間をかけて輪郭線を描いてはタイリングペイントで塗りつぶす。
この塗りつぶすのがねえ、また「輪郭線で囲われている部分を1ドットずつ(塗っていい場所かどうかチェックしながら)色を置いていく」という、デジタル的には正しいがとりあえず見ている分にはやたらと時間がかかるもの。ペンキ缶を転がしたかのようにダラーッと色が広がっていく時間、へたをすれば1秒以上。
そんなこんなでちょっと凝った絵なんて描こうものなら、表示するだけで1分待ちなんてことも。さっき書いたとおり曲線を「細かい直線のつなぎ合わせ」で作ってるから、凝れば凝るほど継ぎ目が増えてどんどん遅くなるのだ。
簡単に「描く」なんて言ったけど、問題はこの描き方。
当時マウスなんてものは、まああるにはあったけど、何のために使えばいいのか誰もよくわかってなかった時代。スキャナもタブレットもないのにどうやって絵を描いたのか、簡単に説明しよう。
まず1ミリ方眼紙を用意します。
……あー、このへんで早くもうんざりする人もいるかもしれないけど、描く方はたぶんもっとうんざりしていたと思うのでそこだけはわかってあげてください。
では方眼紙をマシン解像度に合うサイズで区切って、とりあえず下絵を鉛筆で描きましょう。
下絵に描いた線の中から、ポイントになる点の位置をピックアップします。たとえば箱を描く時は直線1本で描ける部分が多いよね。そういう時は直線の始点と終点だけ赤ペンで印をつけておく。曲線の部分なら赤印も必然的に多くなる。
さあ、これで下準備は整ったので、この赤印がある位置をパソコンに落とし込みましょう。だいたい想像はつくと思うけど、もちろん赤印1つにつき上から何ドット、左から何ドット……って座標を数えるわけ。この数字を順に「DATA 128,46,131,50,140,56,……」とか入力していけば、プログラムデータの形になる。この数字を拾ってLINEやPAINTの形に直せば、晴れてパソコンで描くイラストのできあがりだ。
もちろん座標の数え間違いや入力ミスでとんでもないところに線が飛び出すこともしょっちゅうあるので、マメに途中途中でテストしておくのも大事。そのたびにまた時間がかかるわけだけど、もう30秒程度どうでもいいでしょ? ここまでくると。
■ それでも描く人々
どうしてここまでして絵を描きたかったのか、それを言葉で説明するのはとても難しい。普通に考えたら方眼紙に下絵を描いた時点で、その下絵で十分絵としては満足じゃないのか。むしろパソコンのデータにした時点で柔らかな曲線は堅い直線のつぎはぎになり、色はもちろん汚いタイリングペイントだ。何が悲しくてクオリティを下げてまでパソコンで表示しなきゃいけなかったんだ。
商売でゲームを作っているならそりゃやらなきゃいけないだろう、でもこの「パソコンで描くマンガ絵」ブームはアマチュアが趣味でやってることが中心だったのだ。当時パソコン雑誌(初期の『テクノポリス』誌は特にその傾向が強い)にはそんなアマチュアが投稿した「1枚の絵を描くだけのプログラム」がたびたび掲載されていた。
趣味なんてたいてい他人には意味のわからないもの、と言ってしまえばそれでおしまいだけど、当時そのブームに参加していた僕があとから思うことはある。
パソコンで絵を描く、それ自体がワクワクする新しい体験だったのだ。たとえば今でもパソコンでゲームを1から作るのはけっこうな人が「そんなことできるの?」であり、できるとすればワクワクする体験だろう。(あ、そういえば『アクションゲームツクール』発表おめでとうございます。こうやって露骨に宣伝を入れておけばいずれ僕の仕事の発注も増えようって寸法よ)
当時パソコンでイラストを描くのは、そもそもハードがイラストを描くように作られていなかった時代の「そんなことできるの?」だし、やっぱりワクワクする体験だったんだよ、本当に。
LINEでちまちまとだましだまし曲線を描いて、だらだらとPAINTで塗りつぶす幼稚な絵でも、それでも信じられない手間暇をかけた神業には違いなく、それが僕らを夢中にさせたのだ、と後付けで僕は思うんだけど。どうだったんだろう。とりあえず店先のデモで1分以上かけてちまちま描かれる過程をじっと見ているだけで楽しかったのは本当だ。
■ 技術革新とともに
さすがにここまで手間をかけて絵を描くのは大変なので、後になるとツールが整備されてきた。
グラフィックツールも商品として何本も発売され、僕が買ったのはたしかポニカの『グラフィックエディター』。これが値段のわりに良くできたソフトで、いやまあやってることは今までとそう変わらない直線つぎはぎなんだけど、画面上でカーソルをポイントすれば直接その位置まで線が引かれるという(Windows付属の『ペイント』の多角形ツールを想像してもらえば早いだろう)、方眼紙で座標を割り出していた苦労を思えば大変ありがたい品だった。
もちろんマウスがあるわけじゃないので、カーソルはカーソルキーで1ドットずつ(またはモード切り替えで10ドットずつ、だったっけ?)チョンチョンと移動する程度のものだけど、くりかえすようだが方眼紙の苦労を思えば大変ありがたい品だったのだ。
こう書いて「画面に直接描くようになったら、鉛筆で下絵が描けなくなるんじゃないの?」という疑問を持ったあなたはここまでよく読んでくれた人ですね。ありがとう、僕のMB26512(FM-7専用カラーCRT用ケーブル)をあげよう。いらないか。
なにしろ「レイヤー機能」なんて誰も想像すらしていない時代のこと、下絵なしにCGイラストを描くのはかなりの冒険だ。そこで僕らが編み出した技をご紹介しよう。
まず画面のサイズとほぼ同じ寸法の紙を用意します。そこに鉛筆で下絵を描きましょう。下絵ができたらここでちょっと一手間かけて、紙の上にサランラップをかけます。
……僕が冗談を言っているとは思わないでほしい。透明なラップの上から、油性の細マジックで下絵をなぞって絵をラップに写し取る。この「下絵が描いてある透明ラップ」をパソコンのモニタに貼り付けるのだ。ほおら、パソコン画面上に立派な下絵ができたぞ! この線をトレースするように線をひけばきれいな絵がグラフィックエディターで!
この驚くほど(そして情けないほど)アナログな手法は、しかし当時多くのゲームメーカーでも使われていたワザだったという。この間、スマイルブームの社長から聞きました。当然使うのはメーカー内製の独自開発のグラフィックツールだけどね。
こうしてグラフィック表現は一気に円熟をむかえ、こんな絵やこんな絵のような気合いの入った画像が比較的気軽に生まれるようになった。
メーカーの技術力もどんどん上がってくる。機械語を使ってマシンパワーを限界まで引き出して高速に描くのはあたりまえ。もっととんでもない発想の転換で、「LINEやPAINTで描く過程は開発側だけが見ていればいいことなんだから省略して、ゲーム本体には最初から完成図だけをデータとして持たせちゃえばいいんじゃない? そのままデータにしたら入りきらないけど、圧縮しちゃえば大丈夫じゃん」ということに最初にたどり着いたのはいったい誰だったんだろう。この手法と画像圧縮技術の円熟によって「瞬間表示」というもはや奇跡のような表現が生まれる。まあ、瞬間という割には1、2秒くらいかかるのは当たり前だったんだけど、それでも1分近く待つはめになっていた頃と比べれば天と地の差だ。
ただ残念なことに、ここまでくるとアマチュアが手を出すにはハードルが高くなりすぎてしまった。なんだよ圧縮とか機械語とか。こうしてアマチュアによる「1枚の絵を描くだけのプログラム」はけっこうあっさり下火になっていき、プロが作るアドベンチャーゲームの絵にほれぼれするばかりの時代がやってくるのだった。
この時代の空気をもっともよく映したものは『ザース』の女の子のアップだろう。この広告を見てグラフィックはたった数年でここまで来たか!と誰もが思い、購入し、実はこの絵はオープニングデモにしか登場しない「見せ絵」だったことに気付きずっこけるという一連の流れを体験したという。いや、他の絵もすごく力は入ってたんだけどさ。
簡単に終焉を迎えてしまったアマチュアCGの時代だけど、それはゲームプログラムを作るほどのウデがなくとも多少の絵心と根気さえあれば誰でもパソコンの大きなムーブメントに参加できた短い幸せな時間だった。
あれから二十ン年が経った。もしかするとpixivやピアプロ、ニコニコ動画に投稿しているアマチュアの「絵師」たちは当時の僕らと同じ夢を見ているのかもしれない。方眼紙に描く苦労はなくなったけど、代わりにとんでもなく高機能になったツールを使いこなす苦労をしているわけだし、ね。






 グラフィックという魔物
グラフィックという魔物