『アクションゲームツクール』では透明度のついた画像が使えます。

上の画像でなんとなくわかるでしょうか? オバケ(そう見えないかもしれませんが、オバケです)の頭のあたりは透けていませんが、足元にいくほど透明に近づいています。
ほかにも半透明の水や、煙、霧などの効果にも、画像に透明度をつけておくと効果的でしょう。
こういう「透明度のついた画像」はアルファチャンネルを使って作ります。
実際の作り方より先に、アルファチャンネルのしくみについて説明しておきましょう。
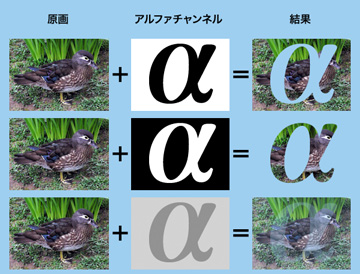
アルファチャンネルとは画像にくっついてくる情報で、「画像のどこをどのくらい透明にするか」を示しています。と、言葉にするとなんだかよくわからないので、下の画像をごらんください。

鳥を写した画像に、3種類のアルファチャンネルをつけてみました。
アルファチャンネルでは、「黒く塗られた部分は透明に、白く塗られた部分は不透明に」表示するというルールがあります。上の2パターンを見るとわかりやすいでしょう。
単純な白と黒ではなく、グレーならどうなるでしょうか? 3番目の例のように、「黒に近ければ透明度は高く、白に近ければ透明度は低く」表示されます。
以上をふまえて、実際にアルファチャンネルを持った画像の作り方を見てみましょう。
 アルファチャンネルを扱えるグラフィックツールはいろいろありますが、ここでは有名なフリーソフトの『GIMP』を使うことにします。
アルファチャンネルを扱えるグラフィックツールはいろいろありますが、ここでは有名なフリーソフトの『GIMP』を使うことにします。
※GIMP for Windows 2.6.6を基準に解説しています。
ゼロから画像を作る場合、GIMPの「レイヤーマスク機能」を使う方が感覚的にわかりやすいでしょう。[レイヤー]→[レイヤーマスク]→[レイヤーマスクの追加]を選択して、ダイアログで[完全不透明(白)]を選びます(やり方によっては他のオプションの方が便利だったりしますが、今はいちばん単純な方法を選んでいます。もっとくわしくはヘルプなどをごらんください)。
レイヤーパレットに2枚のサムネイルが表示されます(画像)が、右側が新しく追加されたレイヤーマスクです。
レイヤーマスクでも、「黒いほど透明に、白いほど不透明に」のルールは同じです。ためしにブラシで黒く塗ってみると、下地の透明が見えてきます(画像)。
この段階ではまだ「レイヤーマスク」であってアルファチャンネルではないので、[レイヤー]→[レイヤーマスク]→[レイヤーマスクを適用]を選びましょう。アルファチャンネルに変換されます。パレットのチャンネルタブを開くと、下の方にアルファチャンネルが追加されているのが見える(画像)はずです。後から修正したくなったら、もう1度[レイヤー]→[レイヤーマスク]→[レイヤーマスクの追加]から、[レイヤーのアルファチャンネルを移転]を選べばまたレイヤーマスクで作業できます。
最後に.png形式で保存(画像)します。
(絵を描くのにかかる手間を考えなければ)簡単ですね!
絵を描く作業そのものは他のグラフィックツールを使うという場合は、GIMP上ではコピー&ペーストだけの作業でいいでしょう。
まだ透明度のない画像とアルファチャンネルになる画像をそれぞれ用意して(画像)、透明度のない画像の方にレイヤーマスクを追加します。ここにアルファチャンネルになる画像を[編集]→[貼り付け]しましょう。この時点ではまだ「フローティング選択範囲」という状態(画像)なので、[レイヤー]→[レイヤーを固定]して、あとは前の手順と同じ要領で[レイヤーマスクを適用]して保存します。


 透明度の設定…アルファチャンネルって?
透明度の設定…アルファチャンネルって?